去る 2019/5/29 (水) - 2019/5/30 (木) に日本マイクロソフトが主催する年次開発者イベント de:code 2019 が開催されました。大変ありがたいことに @chack411 さんこと井上章さんから登壇の依頼を受け、北陸のコミュニティではもはや毎年恒例になっている「ドキドキ・ライブコーディング対決」をやってきました。@chack411 さんも過去に何度か僕たちのセッションを北陸の勉強会で見たことがあり、それが「面白くて忘れられない」とのことでのご依頼でした。本当に感謝!セッションは最終日の最終コマという大トリ!超緊張!
「ドキドキ・ライブコーディング対決ってなんやねん」という感じですが、C# 大好き Microsoft MVP による、C#er のための、ライブ C# プログラミング対決です。よくある登壇中のライブコーディングとは全く違います。一般的なライブコーディングは予めどういうコードを書くか決まっていて、実際にその場で試して見せるというものですが、僕たちのライブコーディングは事前にコードが準備されていません...!まじモンのガチライブコーディングですw
メンバーは以下の 4 人。写真右から紹介します。

| 氏名 | ハンドル名 | 役割 |
|---|---|---|
| 小島 富治雄 | @Fujiwo | 解答者 |
| 石野 光仁 | @AILight | 問題作成 司会進行 |
| 室星 亮太 | @RyotaMurohoshi | 解答者 |
| 鈴木 孝明 | @xin9le | 解答者 |
「役割」というところから気配を感じるかもしれませんが、「石野さんが事前に準備した問題」を「他の 3 人が制限時間内にその場で解く」というものです。この事前に準備された問題が、セッションで出題される瞬間まで「本当に」知らされません。だからその場でガチのライブコーディングになります。そんな破茶滅茶なセッションです。de:code でもチョークトーク枠として設定されている通りあくまでもエンタメ枠。単純な聴講型のセッションではなく、みんなで盛り上げて作る聴講者参加型のセッションです。自分たちは「プログラミング・エンターテインメント」と呼んでいるのですが、それくらいプログラミングをエンタメとして昇華させた唯一無二のコンテンツです。たぶん...!
ものすごい反響
会場でもみなさん盛り上がってくださいまして、外まで漏れ聞こえるほどの笑い声だったと後に伝え聞きました。参加者のみなさんのツッコミのおかげで本当に爆笑の渦でしたw イベント直後も Twitter や blog 記事などでかなりの反響をいただきました。以下にまとめてリンクを掲載しておきます。本当に感謝!(見落としがあったらごめんなさい...)
アンケート結果
アンケート結果もとてつもなく良く、Microsoft がイベントに際して取得/集計している NSAT (= ユーザー満足度) が以下のような結果でした。200 点満点の評価方法なので実は超すごい!
| 評価ポイント | NSAT |
|---|---|
| 講師 | 198 |
| コンテンツ | 193 |
| 全体 | 195 |
コメントもポジティブなものばかりいただきました。以下にいくつか抜粋します。コメントくださった方々、本当に励みになります。お忙しい中ご回答ありがとうございました!
- 期待していなかったけれど、良い意味で裏切られました。とても盛り上がり、これを最終セッションに選んで良かったです!
- de:codeで一番楽しい講演でした。 私は、まだまだプログラミングスキルが足らず、理解できないことも多かったですが、帰ってプログラミングしよう!と強く思えたので、とても良かったです。今週末は僕も令和つくります!!!
- みなさん非常にスキルの高い方の熱いバトルが見られて面白かったです。Blazorでここまでできるのかと大変興味深かったです
- エンターテインメントとしても、Blazor の PR としても最高でした。登壇者皆さんのスキルが高くないといずれも成り立たなかったと思います、また来年もやってください。
セッションお品書き
簡単にセッション中にやったことリストを挙げておきます。どうなったかは、上述の参加者レポートでお楽しみください。
- 「ドキドキ・ライブコーディング」がどんなセッションなのか説明
- 早速ライブコーディングのお題が出題される
- 西暦で入力した文字を和暦に変換せよ
- 和暦を「令和”元年”」で表示せよ
- 「七並べ」アルゴリズム対決
- 事前に考えてきた各人のアルゴリズムを解説
- 各人が思う Blazor の良いところアピール
- 全員のアルゴリズムを同一プロジェクトに入れて実行 (= 勝敗を決める)
Blazor の可能性
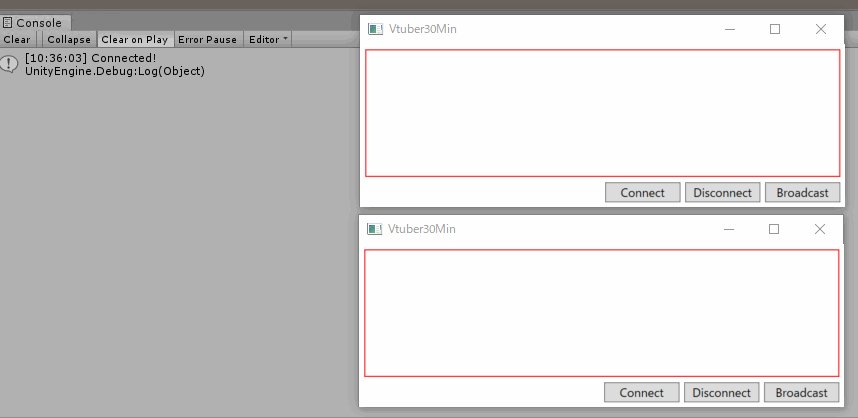
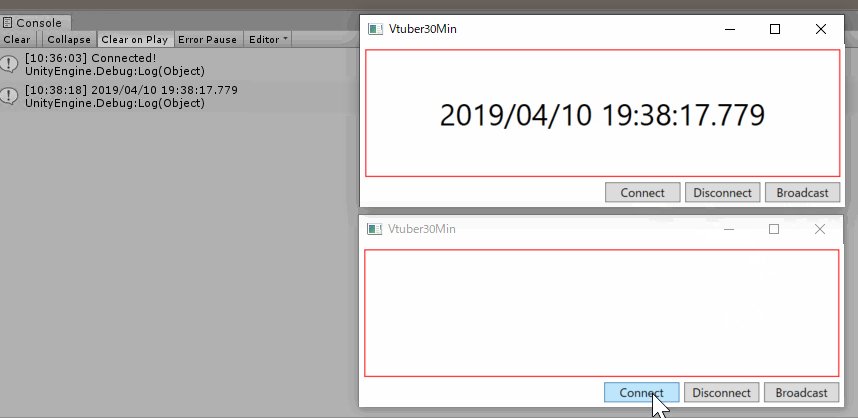
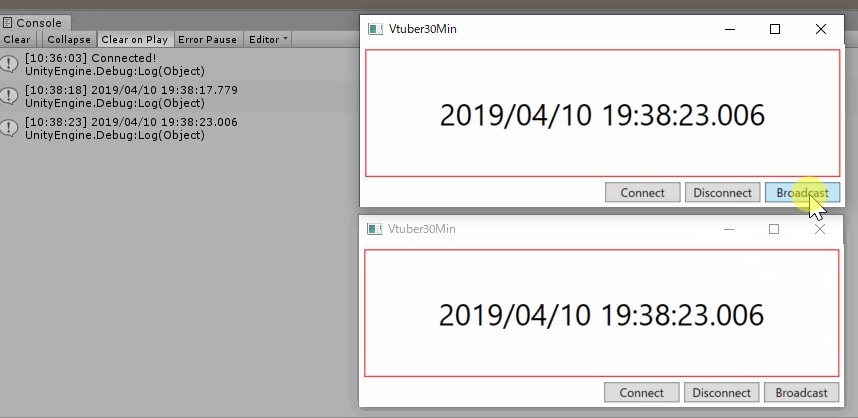
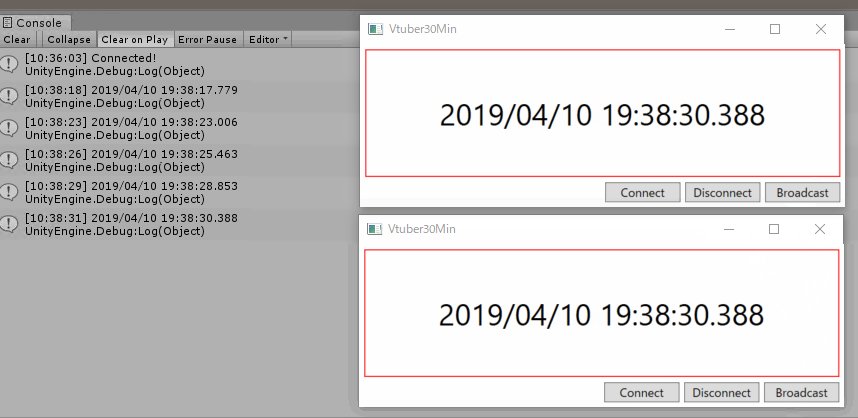
僕は Blazor の良いところとして、Web でも C#/.NET を書けることで受けられる恩恵を実際に作ったサンプルを通して紹介しました。今回紹介したのは MVVM で作ったテトリス (のようなもの) です*1。MVVM アーキテクチャに従って設計することで、WPF / Blazor を View にあたるレイヤーを変えるだけでそのまま動かせるといった構成になっています。GitHub でソースコードを公開していますので、参考にしてみてください*2。
このサンプルでは ReactiveProperty を利用して変更通知をしているのですが、.NET Standard で作ると Windows デスクトップアプリも Web アプリも完全に同一のコードベースで動作させることができます。Web フロントエンドに JavaScript を利用していたらこんなことは簡単には実現できませんが、Blazor があれば C#/.NET で Web フロントエンドまで完全にカバーすることができます。
みなさんが作ってきた既存のコード資産、日々お世話になっているライブラリが Web フロントエンドでも動きます。そんな夢のような時代が本当に来た、というのを実際にお見せしたくてこのサンプルを作りました。
補足
Blazor は .NETer にとってすごい技術ではありますが、僕は JavaScript を覚えなくてもいいとは思っていません。.NET だけで Web フロントエンドを書くというのは世の中的には極めてニッチな領域です。「潰しが効かない技術力」になってしまうことは容易に想像できます。なので現実的な落とし所として Blazor でしかできないという状況は避け、JavaScript / TypeScript でもできるという前提で「敢えて得意な .NET を選んでいる」というのが良いチョイスでしょう。まだまだ超アーリーアダプターな範囲なので、僕自身もそういった開発に理解があり、利用を許される環境下でのみトライして行きたいと思っています。
まとめ
初めての de:code 登壇。GW などの準備期間中はとても不安でしたが、参加者のみなさんからのツッコミや笑い声に支えられ、結果として自分たちもとっても楽しむことができたセッションでした。また、いただいたアンケート結果やコメントがパワフルなので、もしかしたら (?) 来年も枠をいただけるかもしれません。もしそんなラッキーが起こったら、そのときはまたぜひご参加ください :)